What’s a Document Set App?
I made the term up, so it’s not anything really, other than a name to describe a small application that stores its data in the metadata fields (properties) of a Document Set.For those who haven’t used Document Sets in Office 365 (or SharePoint), they're similar to a folder in a document library, only a little bit smarter. Document Sets are added to document libraries, and are generally used to group together a collection of documents that share something in common. For example tender responses, sales proposals, product information, employee files, etc.
Document Sets are like other Office 365 “list items” in that they can contain metadata fields (properties).
The properties of a Document Set can optionally be “pushed” onto files within the Document Set. In this way, you can have any document that is stored within a Document Set inherit key properties from the Document Set it belongs to. That makes finding those documents easier when using search.
Document Sets share a common page for displaying these properties. The common page for displaying these properties is used whenever someone navigates to (or clicks on) a Document Set.
This is where the “Document Set App” comes in.
The common page used for displaying a Document Set is a configurable webpart page, like most other pages in Office 365. The default webparts (that display an image and the properties in a simple table view) can be removed. A new webpart can be added in its place to customise how the properties are displayed and add new rich functionality.
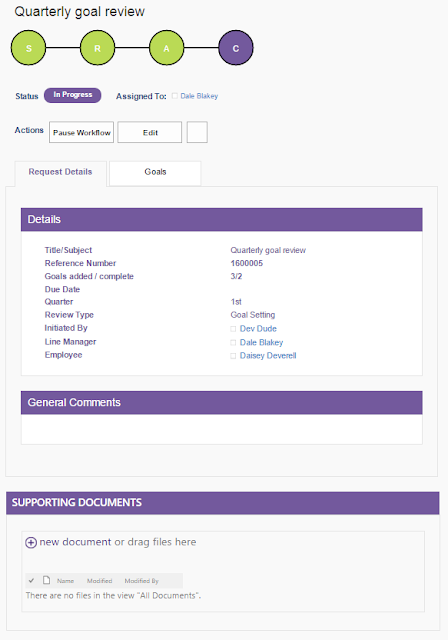
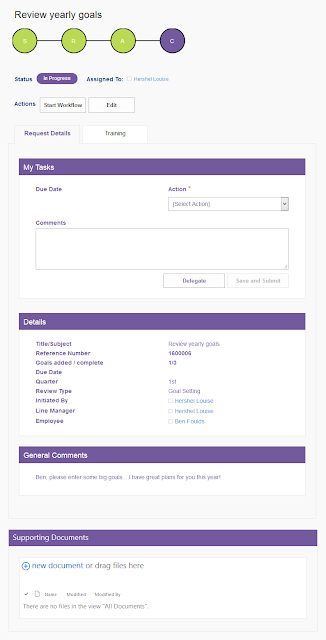
As an example, let’s look at an Office 365 document library used to store an employees work goals.
This example Document Set App stores information about the goal setting review as properties on the document set. The data might include things like, goals, action plans, KPI’s, self-assessment ratings, training plans etc.
These properties can be edited on the Document Set form before, during and after the review process. The properties can contain advanced fields, repeating questions, validation, and conditional properties.
Conditional, mandatory and read-only/editable properties can be changed during different stages of the review process.
A standard workflow can be added to control the flow of the review. Workflow tasks would then be displayed inline on the form.
Indicators and graphs can be added as visual aids to show progress and status information.
Finally, the data (Document Set) can be secured so that only Personnel (HR), the employees manager and the employee themselves can see it.
Why would you use this approach to build a business app on Office 365?
There are a number of reasons why this works well.Office 365 and the on premises version, SharePoint, offer a lot of functionality out of the box. A lot of this functionality is exposed via web services (the REST API), and can be leveraged by browser applications.
This means you can invest time into building the apps business logic, and forget about the all work that needs to be done behind the scenes to load, search, save and secure data. That’s a big saving in time, and in risk.
Time savings are easy to understand. If it would have taken three weeks to build the functionality to load, save, search and secure data, then that’s three weeks that's been saved. But what about risk?
There are always risks when building any system. Risks that requirements are misinterpreted, performance wasn’t thoroughly considered, bugs in the code, etc. Reducing the amount of code that needs to be written to provide core functionality directly reduces risk. There is less code to write, less to test, less to maintain, and ultimately, less that’s likely to go wrong.
If you don't need to spend the first few weeks of development building the "backend", you're free to focus on business logic from the beginning. That lowers the effort required to build the first version. This is particularly beneficial if you’re following a minimum viable product (MVP) approach.
The quicker a first version can be produced, the quicker feedback can be given, and the earlier issues can be caught. The business has more control through the development phase to focus on the best features, or even abandon the project if the system doesn't warrant further investment.
Here's a summary of some of the benefits I see for this approach:
- Common look and feel – lower barriers to adoption.
- Quick to build – CRUD operations (create, read, update, delete), search, versioning, auditing, workflow and security features are built into Office 365.
- SharePoint Search.
SharePoint search results are easily be tailored to display Document Sets from specific libraries. This gives you an easy way to search for particular items. Clicking on a Document Set takes you to the common Document Set homepage – which loads the custom form. - List views, Export to Excel, and PowerBI.
Power users can create views and reports to filter and analyse data. - Easy to upgrade. The application is mostly made of “out-of-the-box” (fields, content types, lists, search, REST web services) components. When O365 gets an update (which happens often), it’s very unlikely to cause a problem with your application.
But what about the "when"?
There are definitely scenarios that lend themselves to building this type of app, and other scenarios where you would steer clear of this approach.When you're planning an application you need to ask a few fundamental questions before determining its suitability to the Office 365/SharePoint platforms.
You wouldn't use this approach (or the platform) for apps that have the follow characteristics. The platform just isn't designed to support these requirements:
- Time critical performance
- Highly transactional
- Complex relational data models
- Very granular permissions
- Large volumes of data (e.g. typically more than hundreds of thousands of records)
However, they can be a great fit for business apps with these requirements or characteristics:
- You want a quick build time (focus on business logic, not background services)
- You're building small "business productivity" apps, and you want to keep a common approach
- The ROI for the app can't justify a large investment in development time
- You have a reasonably simple data model
- Simple requirements for permissions
- You want to leverage (existing) workflows (e.g. K2, Nintex)
- You want to consume other information already in Office 365 / SharePoint (think CRM, Email, Documents, User Profile information, relevant search results, Office Graph api)
- Where reporting and analytical data can be based on search indexes (realtime results not needed)